How And Why To Optimize The Image On The Site?

To begin, briefly define, why do I need optimization (it is the same compression) images on the site.
Everyone knows that the acceleration of the site improves the behavioral factors, and raises the conversion of the site (sales growth).
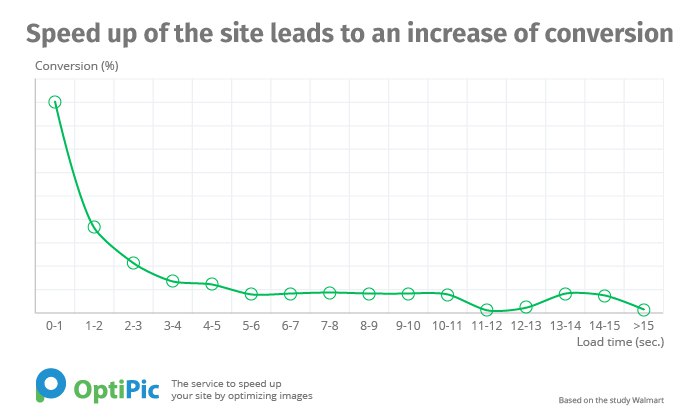
Here is an example graph of the conversion of load time, which is based on the study of Walmart.

The graph shows that the more time that page loads, the fewer customers make targeted actions on the site. If your site is not working as fast as possible, then you are missing out on potential profit. Acceleration website will improve conversion and thereby gain more potential customers and increase revenue.
How To Optimize Images Speeds Up The Website
A page of the site usually consists of:
- HTML-code (markup, layout, text),
- javascript-scripts with the logic that will be executed on the browser side,
- CSS-files with page styles,
- video,
- images.
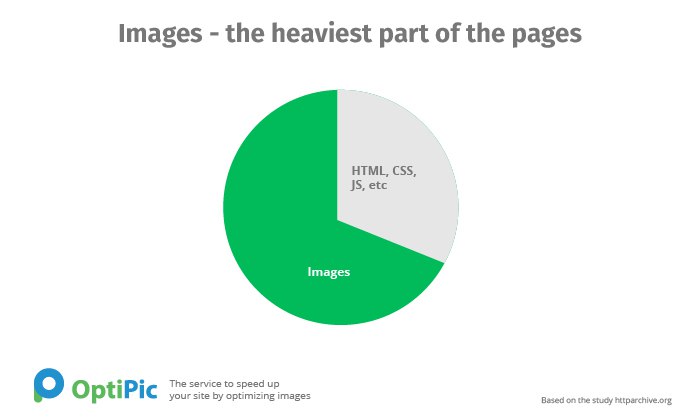
If you look at a picture in the middle section and compare the amount (in bytes) of all of these types of resources on the page, you can see that in the pages of the image – this is the biggest part (the largest number of bytes).

Obviously, the optimization (reduction) of the image can significantly speed up the loading of the site.
We have identified the problematic part – due to the large volume of images slows downloading the entire site. So, if you reduce the number of images on the site, the pages of your site will load faster.
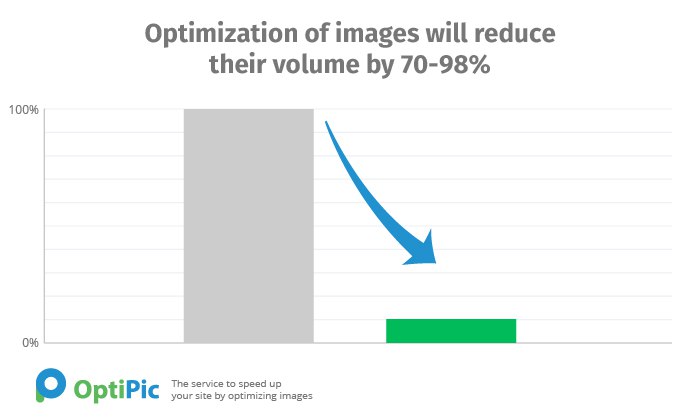
Optimization (compression) of the images is just to reduce the number of images to 70-98% without loss of visual quality of the images.

And now take a closer look – what is the optimization of images, and how to optimize images speeds up the site.
What Is An “Image Optimization”
optimization (compression) images – is the processing of the file in order to reduce his size (in bytes), preferably without loss of quality.
To do this, there are many complex algorithms. Their essence is about the same – from the file deletes all service data (name of the program, which saves the file, etc.), as well as a special way merge/flatten similar color.
The output is the same image, and the naked eye can not even see that it is something different.
But the size in bytes of this optimized image will be many times smaller than the original.
With proper treatment, you can get a smaller file to 70-98% with no apparent loss of quality.
As a Result Of Optimization Of Images, You Get
- Browsing faster.
- Increase in conversion.
- Increase in Google Pagespeed Insights metrics.
- Reduction of failures, improve behavioral factors on the site.
- Improved ranking of the website in search results.
- Reducing the load on the hosting / server.
- Saving disk space.
How To Optimize Image
can manually optimize each image on the site. You can use Photoshop or another tool. Normally, when you save an image in the editor, there is an item “save for web”.
But this sea of wasted time (especially if you do not have hundreds or thousands of images on the site).
Each image will have a restore manually and re-fill the site.
It will have to spend either your personal time or time salaried employee. In any case – it’s resources and thus money.
Cheaper And Faster – To Automate The Process
service OptiPic.io is specifically designed to solve this problem.
Just 2 minutes you will be able to connect your site to a system that will scan the entire site, find and optimize (compress) all found images.
Optimization of all images on the site goes on to complete auto-pilot in the background.
Service itself will find on the site all the images and optimizes them. And when you add new images to the site in the future (or change old images), they all automatically queued for optimization. The system itself monitors these changes and react to them.
OptiPic easily connects to almost any site in 2 clicks.
Supports all CMS and frameworks as well as self-made sites in PHP.
Benefits OptiPic
- Full automation.
- Optimized not only existing images online. Optimized and will be added as the new image on the site. And all this completely automatically – Works by itself in the background.
- Image URL does not change. Compressed images are stored on your site.
- Easy integration with any site on PHP – even self-made.
- Friendly technical support.
- The system does not have any restrictions (in volume or image size).
- Powered by the usual hostings, does not require a dedicated server or VPS.
- It does not require the skills of system administration and programming to install and use
- Free help in connecting.
- No monthly payments.
Evaluate the effectiveness of the optimization is possible on site OptiPic.io. It is free and requires no registration.

Bharat Mamtora is an online marketer, graphic designer, avid tech-savvy blogger. He is associated with the Digital Marketing Company. He loves to write about Search Engine Optimization, Social Media Optimization, New Marketing Tools, WordPress Development, and much more. Apart from writing, he loves reading books & meditation.
